Equal height columns in Source
| 16 Nov 2020
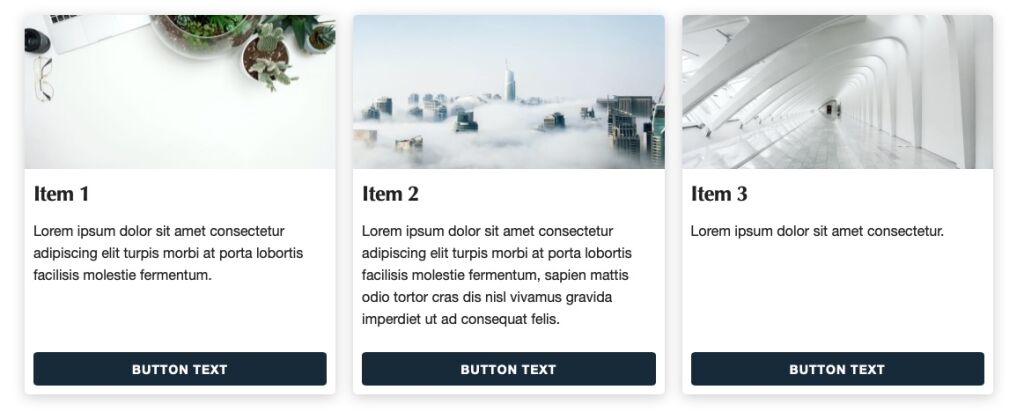
It is often desirable to create 'card' type layouts (like in the image below) where we can control the placement of the content (like where the button is placed) to give a consistent look to each item, regardless of the amount of content used.

Achieving these layouts could not be easier to achieve using Source - in fact the default behaviour for all of the Source Grid stacks is to have equal height items!
It is worth noting too that there is no javascript / equal height scripts required here! Source uses only CSS to achieve these layouts. The video below demonstrates how to achieve a column layout like shown above.
Like this post?
Why not share with others that might like it too?!